Mozilla: Firefox beschleunigt Webassembly-Aufrufe über Javascript
Laut einem Mozilla-Entwickler funktionieren Webassembly-Aufrufe über Javascript-Code im Firefox mittlerweile deutlich zügiger. Dafür hat das Team unter anderem die C++-Zwischenschicht entfernt und zugleich den Speicherbedarf optimiert.

Für eine längere Zeit, schreibt der Mozilla-Entwickler Benjamin Bouvier in seinem Blogpost, waren Webassembly-Aufrufe mit Javascript überhaupt nicht optimiert und brauchten daher recht viel Zeit. Das lag demnach vor allem an diversen Umwegen im Code, die Bouvier gemeinsam mit seinem Team nun bearbeitet hat, was die Ausführung von Webassembly (Wasm) deutlich beschleunigen sollte.
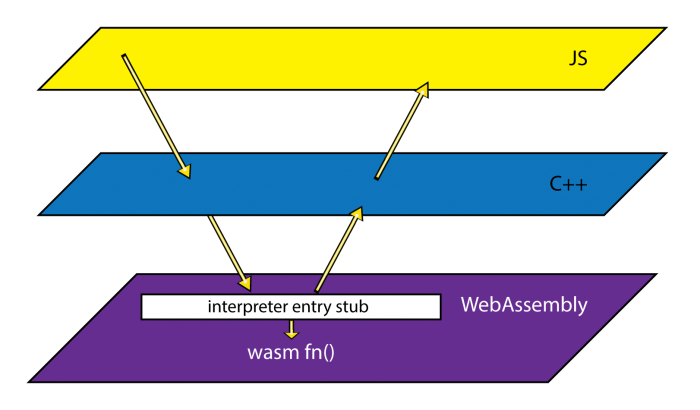
Bisher nutzten Wasm-Aufrufe aus Javascript heraus zunächst einen Umweg über C++, um dann einen in Assembler geschriebenen Interpreter-Entry-Stub aufzurufen. Dieser Gluecode wiederum kopierte die C++-Argumente an jene Stellen, an denen Wasm-Funktionen sie erwarteten, setzte einen Maschinenstatus, rief die Funktion auf, übernahm dann auch die Fehlerbehandlung und kehrte unter Umständen zum C++-Aufruf zurück.
Laut Blogpost entpuppte sich die Just-in-Time-Kompilierung dabei als zeitkritischer Teil. Der JIT-Compiler Ionmonkey verwandelte den Code erst in Bytecode. Rief eine derart verwandelte Javascript-Funktion dann WASM-Code auf, führte der Weg des Aufrufs zunächst wieder über C++, bevor er schließlich Webassembly erreichte.
C++ fällt weg
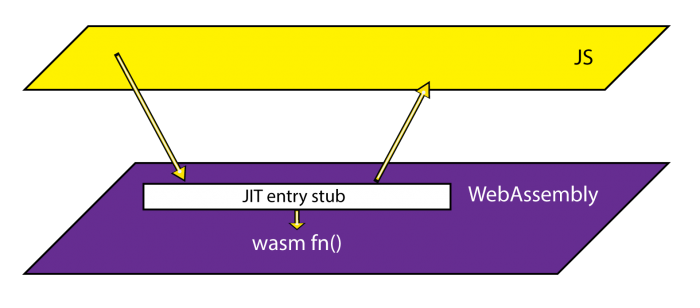
Dieser Umweg über C++ entfällt seit der Anfang Mai veröffentlichten Firefox-Version 60. Der JIT-Compiler macht seitdem keinen Unterschied mehr, ob er eine Javascript- oder eine Webassembly-Funktion aufruft. Für beide kommen dieselben Aufrufoptimierungen zum Einsatz.
Verantwortlich dafür ist unter anderem ein neuer Gluecode, der JIT-Entry-Stub. Dieser wird für jede exportierte Funktion erzeugt, konvertiert und entpackt die von der Javascript-Aufrufmethode gelesenen Argumente in die passenden primitiven WASM-Typen, setzt einige Maschinenregister, ruft die angepeilte WASM-Funktion auf und konvertiert das Ergebnis in ein Format, das auch der Javascript-Aufrufer versteht.
Weil so der Umweg über C++ entfällt, gelingen die Aufrufe nun deutlich schneller, wie auch einige Messungen zeigen, die Bouvier in seinem Blog vorstellt. Darüber hinaus ließe sich der Code künftig wohl noch weiter optimieren.
Speicher nach Bedarf
Die Kehrseite der Optimierung nennt Bouvier auch: Sie benötigt mehr Speicherplatz, weil für jede erzeugte Funktion eine ziemlich große Menge an Code für den JIT-Compiler anfällt. Das wird vor allem dann zum Problem, wenn der Code sogenannte Tables exportiert.
Den vergrößerten Speicherbedarf haben die Entwickler über Lazy-Stub-Generation für bestimmte Funktionen verringert. Grob vereinfacht werden die Stubs nur bei Bedarf erzeugt, was insgesamt deutlich weniger Speicher benötigt. Der Blogpost zeigt die Verbesserung in einem Benchmark, erklärt ausführlich die Details und nennt zudem noch einige weitere Neuerungen für Webassembly, an denen der Entwickler beteiligt ist.
Oder nutzen Sie das Golem-pur-Angebot
und lesen Golem.de
- ohne Werbung
- mit ausgeschaltetem Javascript
- mit RSS-Volltext-Feed



















Was die Timing-Attacken betrifft: Für den Firefox empfiehlt das privacy-handbuch folgende...
wasm ist bei mir um den Faktor 3 schneller. Das ist schon interessant. Die Frage ist...
Kannst du mir dafür ne Quelle geben? Blogpost, Artikel oder Mailinglisten-Mails reichen...
Danke für den Hinweis, ist jetzt behoben.