pdf.js
Mozillas Javascript-PDF-Renderer arbeitet pixelperfekt
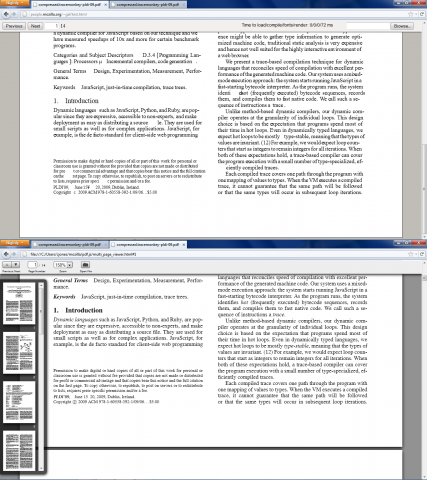
Das von den Mozilla-Entwicklern Chris Jones und Andreas Gal gestartete Projekt pdf.js hat seinen ersten Meilenstein erreicht. Der komplett in Javascript geschriebene PDF-Renderer kann Mozillas Tracemonkey-PDF pixelgenau im Browser darstellen.

Eigentlich sollte pdf.js erst angekündigt werden, wenn der in Javascript realisierte PDF-Renderer in der Lage ist, ein 2009 veröffentlichtes Dokument über Trace Compilation "pixel-perfekt" zu rendern. Doch das Interesse an dem Projekt, begleitet durch eine wachsende Unterstützung anderer Entwickler, war groß und so stellten Chris Jones und Andreas Gal schon Mitte Juni 2011 ihr Projekt pdf.js vor. Nun, zwei Wochen später, ist der einst gesetzte Meilenstein erreicht und pdf.js liegt in der Version 0.2 vor.
Wichtigste Neuerung von pdf.js 0.2 ist die Möglichkeit, Type-1-Fonts zu laden. In der ersten Version war noch ein einzelner Font fest verdrahtet worden, weshalb die Unterschiede in den Screenshots nicht ganz so dramatisch ausfallen. Umgesetzt hat dies Vivien Nicolas.
Darüber hinaus unterstützt pdf.js gestrichelte Linien, wozu eine API-Erweiterung des Canvas-Elements von Firefox genutzt wird, die derzeit auf dem Wege der Standardisierung ist.
Justin D'Arcangelo hat das Userinterface von pdf.js überarbeitet und unter anderem eine Vorschauleiste integriert. Sie taucht auf, wenn man mit der Maus über die dunkle Leiste am linken Rand des Fensters fährt.
Zudem wurde bereits Unterstützung für verschlüsselte PDFs und eingebettete JPEGs umgesetzt und Julian Vierec hat ein Web-Worker-Backend gebaut, das in einer der kommenden pdf.js-Versionen zum Einsatz kommen soll.
Nach Angaben von Chris Jones sind mit dem pixelgeauen Rendering des Tracemonky-PDFs die größten Herausforderungen gelöst und es sei nicht mehr damit zu rechnen, dass neue Probleme das gesamte Projekt infrage stellen. Wobei das pixelgenaue Rendern noch leicht übertrieben ist, denn dies stimmt nur für die aktuellen Entwicklerversionen von Firefox und Windows 7 mit Direct2D und DirectWrite, sofern man von einem Bug in Directwrite absieht. In anderen Firefox-Versionen und auch anderen Browsern und unter anderen Betriebssystemen sieht das Ergebnis deutlich schlechter aus.
Für die kommende Version von pdf.js sollen weitere PDF-Funktionen integriert werden. So haben sich die Entwickler das Ziel gesetzt, die Spezifikation PDF 1,7 pixelgenau zu rendern. Die Arbeiten daran haben schon begonnen. Zudem soll die Architektur von pdf.js überarbeitet und die Verarbeitung mittels Web Workers parallelisiert werden. So sollen rechenintensive Aufgaben in den Hintergrund verlagert werden, damit sie den Hauptthread nicht blockieren.
Mozilla will pdf.js künftig zur Anzeige von PDF-Dokumenten im Browser einsetzen, so dass PDF-Dateien ohne Plugins dargestellt werden können. Aber auch andere Browser und Projekte sollen pdf.js nutzen können. Dazu steht der Code unter der sehr liberalen BSD-Lizenz.
Oder nutzen Sie das Golem-pur-Angebot
und lesen Golem.de
- ohne Werbung
- mit ausgeschaltetem Javascript
- mit RSS-Volltext-Feed






















und was willst du uns jetzt damit sagen? Das dieser 3 klassige Konverter das auch kann...
Warum in JS?
Wir nutzen PDF X-Change Viewer von TrackerSoftware fürs PDF schauen. 20 MB statt 150 wie...
Pixelisten hilft sowas halt. Bis der Chef mit seinem Ipad ankommt oder andere Top-Manager...